Ensuring Your Website Is Crawlable On Mobile Devices
Ensuring your website is mobile-friendly and crawlable is critical, as Google has shifted to a mobile-first indexing approach. This means Google primarily uses the mobile version of your website for indexing and ranking.
By making your website mobile-friendly and removing any barriers to mobile crawlability, you can improve your chances of having your content properly indexed and ranked by Google. This is crucial in the era of mobile-first indexing.
Mobile crawlability refers to how easily search engine bots can access, crawl, and index the content of your site when using mobile-specific settings.
Key ways to enhance your website’s mobile crawlability:
- Adopt a responsive web design that automatically adjusts the layout and content to provide an optimal experience on mobile devices.
- Optimize images, videos, and other media to load quickly on mobile. Slow-loading content can hinder crawlability.
- Avoid using crawl-blocking robots.txt directives or meta tags that prevent Googlebot from accessing and rendering your mobile pages.
- Test your website’s mobile-friendliness using Google’s Mobile-Friendly Test tool. Address any issues it identifies.
- Monitor your website’s mobile performance and crawl errors in Google Search Console. Promptly fix any mobile crawlability problems detected.
- Ensure your internal linking structure is intuitive and allows Googlebot to efficiently discover and crawl all your mobile content.
This article provides an in-depth look at how to optimize your website for mobile crawlability, helping you stay ahead in the competitive world of mobile SEO.
Definition and Significance of Mobile Crawlability
Mobile crawlability is the ease with which search engine bots can access and index your website’s content when crawling it as a mobile user. Given the increasing importance of mobile traffic, ensuring that your site is mobile-friendly and easily crawlable on mobile devices is vital for SEO.
A site that is not mobile-friendly can suffer from poor search engine rankings, lower traffic, and a diminished user experience.
In the age of smartphones and tablets, mobile devices have become the primary means of accessing the internet for many users. Ensuring that your website is crawlable on mobile devices is essential for maintaining strong search engine visibility and providing a positive user experience.
What is Mobile-First Indexing?
Mobile-first indexing means that Google predominantly uses the mobile version of the content for indexing and ranking.
Since the majority of users now access Google Search with a mobile device, Googlebot primarily crawls and indexes pages with the smartphone agent. This shift emphasizes the need for websites to be fully optimized for mobile devices.
Impact of Mobile-First Indexing on SEO
The transition to mobile-first indexing has a significant impact on SEO strategies. Websites that are not optimized for mobile can experience a drop in search rankings, as mobile-friendly content is prioritized.
Ensuring that your site is responsive and provides a seamless experience on mobile devices is crucial for maintaining and improving your search engine visibility.
Optimizing Mobile Crawlability
Responsive Design
Responsive design is the practice of creating a single website that adapts to different screen sizes and devices. This approach ensures that your content is easily accessible and navigable on both desktop and mobile devices.
By using flexible grids, layouts, and media queries, responsive design improves user experience and simplifies mobile optimization.
Mobile-Friendly Content
Creating mobile-friendly content involves ensuring that text is readable without zooming, links are easily tappable, and navigation is intuitive. Short paragraphs, bullet points, and large, legible fonts enhance readability on smaller screens.
Compressing images and using lightweight media files can improve load times and overall mobile performance.
Page Load Speed
Page load speed is a critical factor for both user experience and SEO. Mobile users expect fast-loading pages, and search engines prioritize sites that load quickly. Techniques to improve load speed include compressing images, minifying CSS and JavaScript, leveraging browser caching, and using a Content Delivery Network (CDN).
Mobile-Friendly URLs
Using mobile-friendly URLs ensures that your site is easily accessible to both users and search engine crawlers.
Avoid long, complex URLs and ensure that your URL structure is clean and descriptive. Additionally, ensure that all internal links are mobile-friendly and that there are no broken links.
Handling Mobile-Specific Issues
Redirects and Mobile Versions
Ensure that any redirects are properly implemented and do not lead to mobile-only errors. If you have separate mobile and desktop versions of your site, use proper annotations to indicate the relationship between the two versions.
Using rel=”alternate” and rel=”canonical” tags helps search engines understand which version to index and rank.
Avoiding Interstitials and Pop-ups
Interstitials and pop-ups can be particularly intrusive on mobile devices, disrupting the user experience and potentially leading to penalties from search engines. Use them sparingly and ensure they are easy to close. Google has specific guidelines on mobile interstitials that should be followed to avoid negative impacts on rankings.
Monitoring Mobile Crawlability
Tools for Mobile SEO
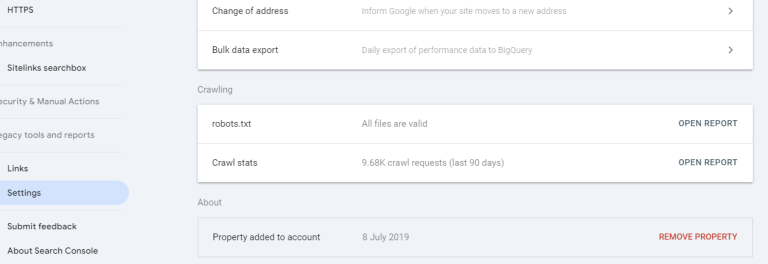
Several tools can help monitor and improve your website’s mobile crawlability. Google Search Console provides insights into how your site is performing on mobile, highlighting any issues that need attention. Other tools, such as Google’s Mobile-Friendly Test, PageSpeed Insights, and SEMrush, offer detailed reports and recommendations for mobile optimization.
Analyzing Mobile Crawl Reports
Regularly analyzing mobile crawl reports can help you identify and address issues affecting your site’s mobile crawlability. Look for patterns in crawl errors, check for blocked resources, and ensure that your site’s mobile version is properly indexed. Addressing these issues promptly can significantly improve your mobile SEO performance.
Common Pitfalls to Avoid
Blocking Resources
Ensure that important resources, such as CSS, JavaScript, and images, are not blocked from being crawled. Blocking these resources can prevent search engines from rendering your pages correctly, leading to indexing issues and lower rankings. Use Google Search Console to check for any blocked resources and resolve these issues.
Unoptimized Media
Unoptimized media files can slow down your site and negatively impact user experience. Ensure that images, videos, and other media are properly compressed and optimized for mobile devices. Use modern formats like WebP for images and consider lazy loading to improve page load times.
FAQs
What is mobile crawlability? Mobile crawlability refers to how easily search engine bots can access, crawl, and index a website’s content when using mobile-specific settings.
How does mobile-first indexing affect my website? Mobile-first indexing means Google primarily uses the mobile version of your content for indexing and ranking, making mobile optimization crucial for SEO.
What are the best practices for mobile-friendly content? Best practices include using readable text without zooming, creating easily tappable links, ensuring intuitive navigation, and compressing images for faster load times.
How can I improve my website’s page load speed on mobile? Improve load speed by compressing images, minifying CSS and JavaScript, leveraging browser caching, and using a Content Delivery Network (CDN).
What tools can help monitor mobile crawlability? Tools like Google Search Console, Google’s Mobile-Friendly Test, PageSpeed Insights, and SEMrush can help monitor and improve your website’s mobile crawlability.
Why is it important to avoid blocking resources on my mobile site? Blocking resources like CSS, JavaScript, and images can prevent search engines from rendering your pages correctly, leading to indexing issues and lower search rankings.